Process Development
Designers are essential problem solvers in the digital landscape, adept at navigating complex challenges to create effective solutions. Every project is a unique puzzle that I find satisfaction in solving.
Learn more about the processes I implemented in previous positions.
The Design System
At its core, a design system is a set of building blocks and standards that serves as a blueprint in creating digital products.
The design system is a living document that gets updated with every new project completed.
This page covers how the design system is used and implemented.
To learn more about the components contained in the design system, navigate to the case study here.
Text Styles
Style and size of text can be selected from established brand styles
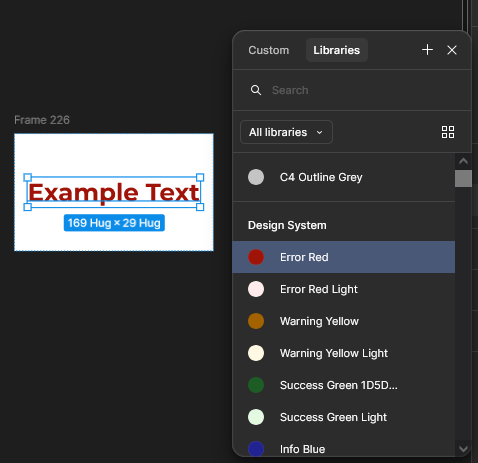
Color Styles
The designer can choose from a pre-approved list of colors for text, elements, and shapes.
Ensures colors will be consistent with brand guidelines, and reduces the amount of extra colors
The designer can add a description to indicate when and where the color is appropriate.
Components and Properties
Once the assets and styles are gathered, they can be reused for future designs.
Instead of creating each text box from scratch, a ready-made asset can be inserted.
Reduces the amount of time taken by future designers
Ensures everything is consistent and within brand guidelines.
Let’s add a text box together. We’re making a credit card entry form.
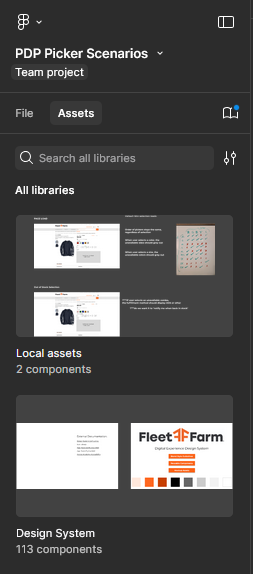
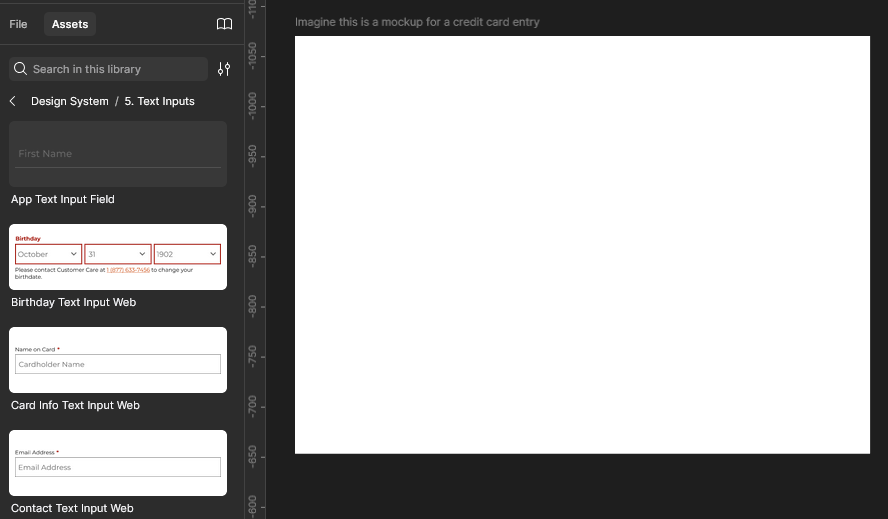
Navigate to the ‘Assets’ tab to view available libraries.
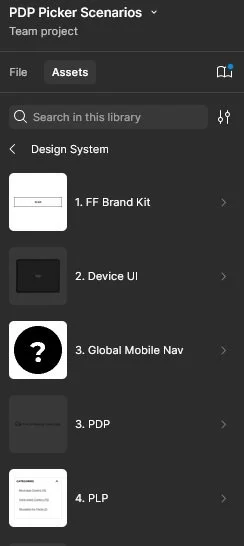
2. Select ‘Design System’ for approved colors and assets.
3. Navigate to the desired group of assets
4. Navigate to the desired asset, in this case, it’s ‘Card Info Text Input Web’
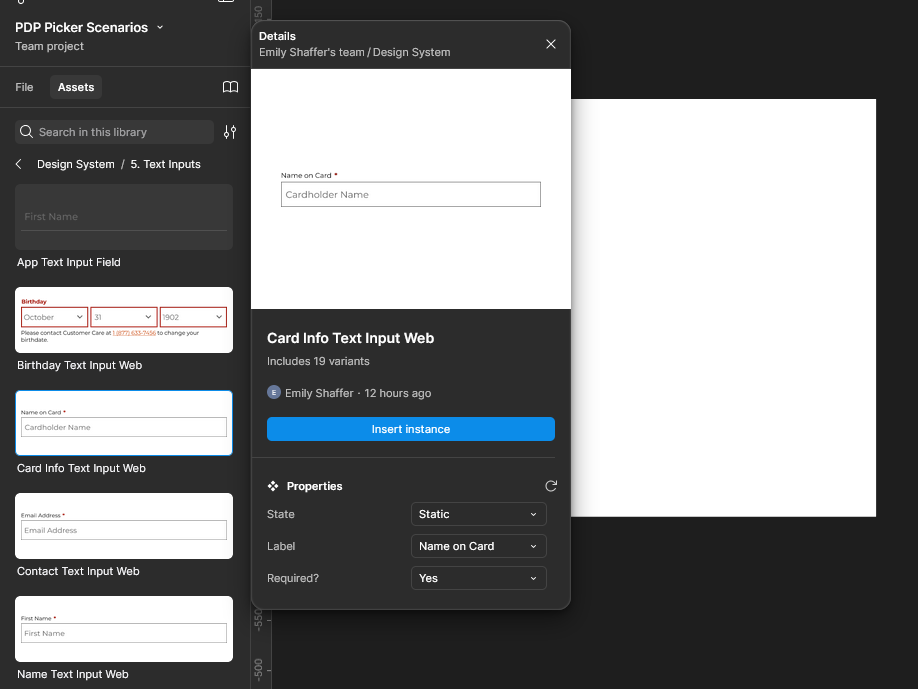
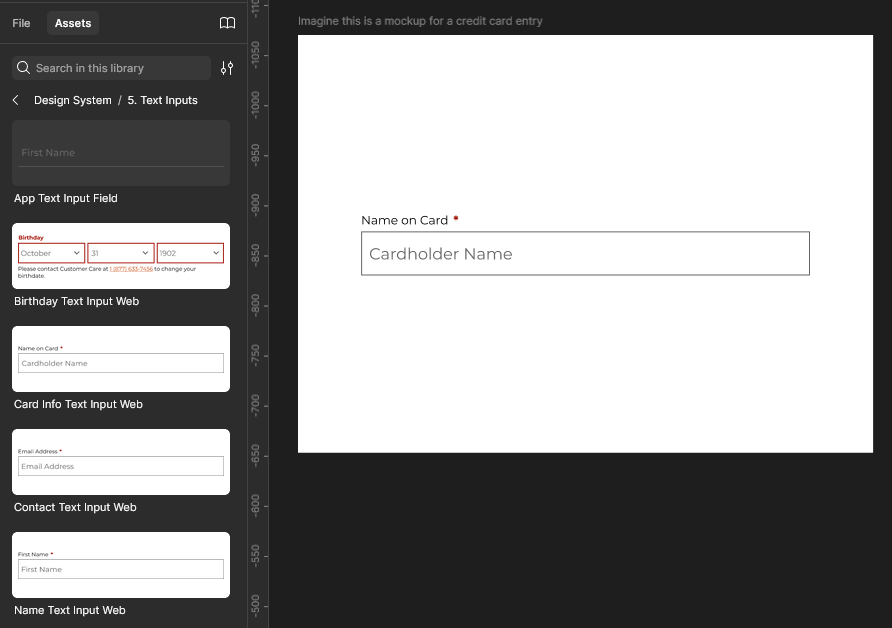
5. The text box has been added to the frame!
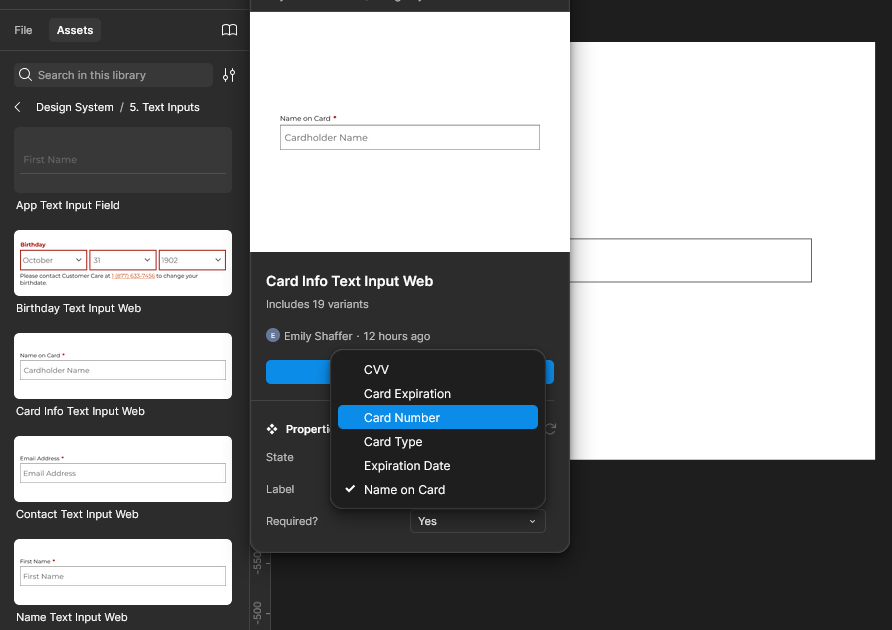
6. Let’s add the card number text box. Select the ‘Label’ dropdown to view other variants.
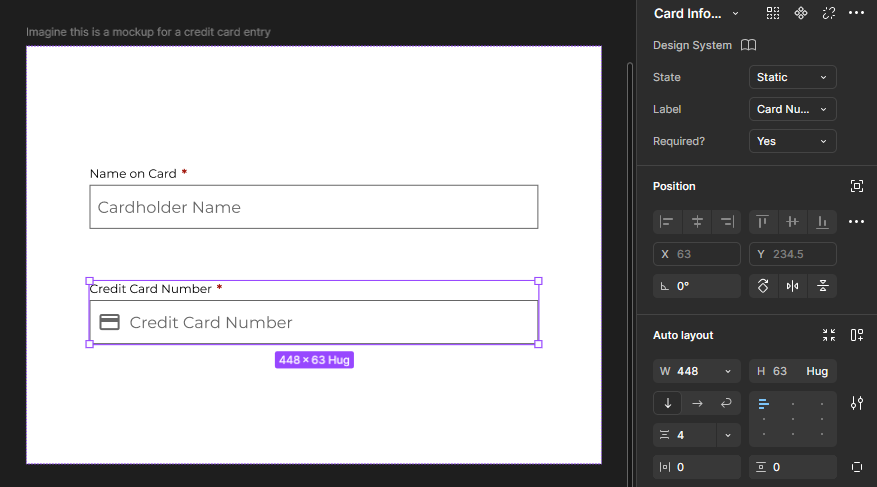
7. Credit Card Number field has been added. The right side of the screen displays the properties assigned to a component
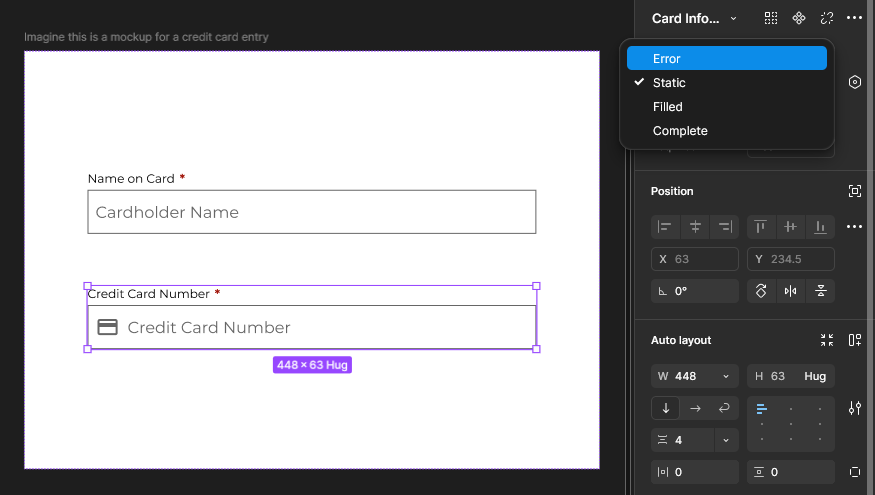
8. If we want to change the variant of this text box, we just need to select the desired properties.
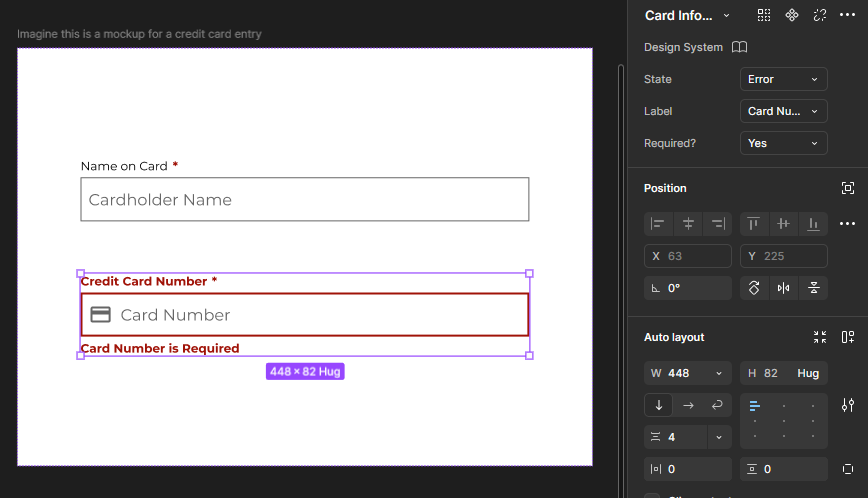
9. Now the ‘Credit Card Number’ field has been changed from it’s ‘static’ state to its' ‘error’ state.
10. These are some variants of the Credit Card Info Text Box. This image displays the different states that have been pre-determined to speed up mock-up creation and ensure consistency across digital platforms.
Digital Accessibility
Digital accessibility is the ability of a website, social media, mobile application or electronic document to be easily navigated and understood by a wide range of users, including those users who have visual, auditory, motor or cognitive disabilities.
This project, like the Design System, was ongoing. It began with identifying accessibility issues and determining actionable improvements.
View the official Web Content Accessibility Guidelines Website
Color Contrast
To be accessible and legible, there are rules about the contrast ratio between a background color and text color. There must be enough contrast between elements for them to stand out.
No
Yes
Many existing assets were not high enough contrast
Over time, existing components were redesigned
New components were made with contrast rules in mind
Shared these rules with the graphic design team to ensure all digital graphics were accessible as well